ACCESSIBILITY STATEMENT
@BEML
- Keyboard support for drop-down menus: Drop-down menus have been used to display sections in the success stories. Same can be used via keyboard by pressing “Enter” key to show / hide the information.
- Accessibility Options: Options to change the size of the text, set a color scheme and increase the text spacing are provided.
- Descriptive Link Text: Brief description of a link is provided using descriptive phrases instead of just using words such as ‘Read more’ and ‘Click here’ as link text. Further, if a link opens a Website in a new window, the description specifies the same.
- Identification of file type and file size: Information about alternate file types, such as PDF, Word, Excel along with the file size has been provided within the link text to help users identify the same. In addition, icons for different file types have been provided with the links. This helps users in deciding whether they wish to access the link. For example, if a link opens a PDF file, the link text specifies its file size and file type.
- Table Headers: The table headings are marked and associated with their corresponding cells in each row. This enables a screen reader to read out the column and row header of any cell for the user.
- Table caption and summary: Table captions are specified that act as labels, which indicate what data is provided in the table. In addition summary is specified to provide description for screen reader users to enable them understand the table information easily.
- Headings: The Web page content is organized using appropriate headings and subheadings that provide a readable structure. H1 indicates the main heading, whereas H2 indicates a subheading. In addition, appropriate headings have been provided to improve readability.
- Titles: An appropriate name for each Web page is specified that helps you to understand the page content easily.
- Alternate Text: Brief description of an image is provided for users with visual disability. If you are using a browser that supports only text or have turned off the image display, you can still know what the image is all about by reading the alternate text in absence of an image. In addition, some browsers display the alternate text in the form of a tooltip when the user moves the mouse pointer over the image.
- Explicit Form Label Association: A label is linked to its respective control, such as text box, check box, radio button, and drop-down list. This enables the assistive devices to identify the labels for the controls on a form.
- Consistent Navigation Mechanism: Consistent means of navigation and style of presentation throughout the Website has been incorporated.
- Keyboard Support: The website can be browsed using a keyboard by pressing the Tab and Shift + Tab keys.
- Customized Text Size: The size of the text on the Web pages can be changed either through the browser, through the Accessibility Options page or by clicking on the text sizing icons present at the top of each page.
- Adjust contrast scheme: The website provides different schemes to enable users with visual impairments, such as low vision and colorblindness to view the web page information with ease. Different contrast schemes include Standard, Pink on Black, Yellow on Blue and Yellow on Black.
- User Control for content: The dynamic movie used on home page can be paused and played by the user.
Microsoft Internet Explorer for Windows
- OPEN YOUR INTERNET EXPLORER WEB BROWSER
- Select ‘TOOLS’ from the menu at the top of your window.
- From the options which appear, select ‘INTERNET OPTIONS…’.
- Click on the ‘GENERAL’ tab.
- Click on the button marked ‘ACCESSIBILITY’.
- To change your font size, select the checkbox marked ‘IGNORE FONT SIZES SPECIFIED ON WEB PAGES’.
- To remove background and font colours, select the checkbox marked ‘IGNORE COLOURS SPECIFIED ON WEB PAGES’.
- Click OK (and again if necessary).
- Select ‘VIEW’ from the menu at the top of your window.
- From the options which appear, select ‘TEXT SIZE’.
- Select your desired text size.
- Making Text larger in Mozilla Firefox 1.5 and 2
Follow these steps to increase or decrease the size of the text for the web page you are viewing:
- Open the ‘VIEW’ menu with the mouse or by press ‘ALT’ and ‘V’ at the same time.
- Select the ‘Text Size’ option with the mouse or by pressing ‘Z’.
- Increase or decrease the text size with the mouse or by using the up and down arrow keys and pressing ‘ENTER’.
- Alternatively you can press ‘CTRL’ and ‘+’ to increase the text size, ‘CTRL’ and ‘ – ‘ to decrease the text size. ‘CTRL’ and ‘ 0 ‘ returns you to the default ‘normal’ size.
Follow these steps to set a minimum text size for all pages you visit:
- Open the ‘ TOOLS ‘ menu with the mouse or press ‘ ALT ‘ + ‘ T ‘.
- Click on ‘ OPTIONS’, or press ‘ O ‘ , to open the Options dialog box.
- Click the ‘ CONTENT ‘ tab or use the arrow keys until it is highlighted (in blue).
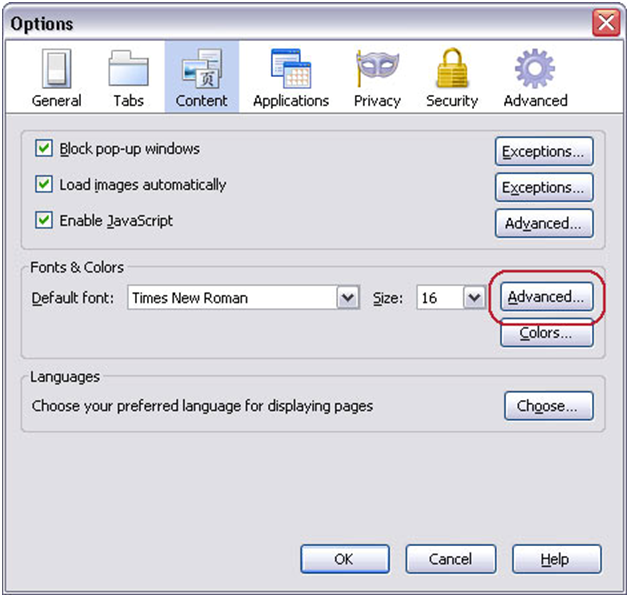
- In the Fonts & Colours box click on ‘ ADVANCED ‘ , or press ‘ ALT ‘ + ‘D’ , to open the ‘ FONTS ‘ dialog box.see Fig 1 below)

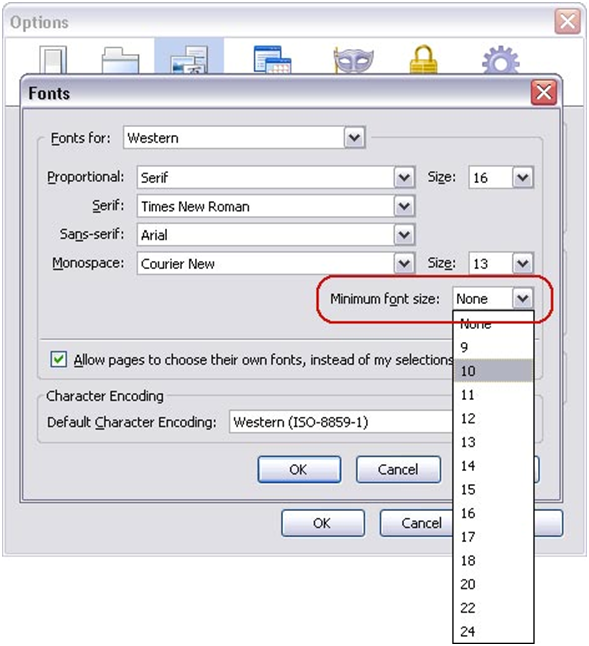
- Click on ‘ MINIMUM FONT SIZE ‘ box or press ‘ALT ‘+ ‘O ‘ . Use the up and down arrows to select a new font size and press ‘ ENTER’ – see FIG 2 below.
- Click ‘ OK ‘ button or press ‘ ENTER ‘.
- Click ‘ OK ‘ button or tab to ‘ OK ‘ button and press ‘ ENTER‘.

Making text larger in Internet Explorer 7
For the first time in Internet Explorer a zoom feature is included which allows you to enlarge the whole browser window.
to do this press ‘ CTRL ‘ + ‘ + ‘ to increase the zoom and ‘ CTRL ‘ + ‘ – ‘ to decrease the zoom.
You can also change the text size. The way to do this does depend on how the site has been built.
For many sites you only need to do the following:
- Open the ‘ PAGE ‘ menu with the mouse or by pressing ‘ ALT’+‘P ‘.
- Select the ‘ TEXT SIZE ‘ option with the mouse or by pressing ‘ X ‘. See FIG 1.
- Choose your preferred text size by clicking on it or by using the up and down arrow keys to select it and then press ‘ ENTER‘.

Making text larger in Internet Explorer
The text on the website should now have changed to reflect your choice.
However some websites have fixed the size of their text (‘hard-coded’) and as a result these websites will not show the change you have just made. If you would like to use larger text on these sites follow the following steps:
- Click on the ‘ TOOLS ‘ menu with the mouse or press ‘ ALT ‘+‘ O ‘.
- Click on ‘ INTERNET OPTIONS ‘ option with the mouse or press ‘ O ‘ . You should now see the ‘ INTERNET OPTIONS ‘ box as shown in FIG 2 below.

- Click on the ‘ ACCESSIBILITY ‘ button which is highlighted with a red circle in FIG 2 with the mouse or press ‘ ALT ‘+ ‘ E ‘.

- In the Accessibility box click the ‘ IGNORE FONT SIZES SPECIFIED ON WEB PAGE ‘ checkbox to add a tick or press ‘ ALT ‘+‘ Z ‘ as shown in FIG 3.
- Click the ‘ OK ‘ button to return to the Internet Options box.
- Click on the ‘ OK ‘ button, or press ‘ TAB ‘ until ‘ OK ‘ is selected and then press ‘ ENTER ‘ to return to Internet Explorer.
How to Turn On Accessibility Features in Google Chrome
Magnifying your screen
This feature will increase and decrease the size of text and images on the screen for better visibility.
- Press and hold down the CTRL key on your keyboard.
- At the same time as holding the CTRL key:
- press the + key to increase the size of the text and images or press the ‘-‘ key to decrease the size of the text and images.
- Keep repeating STEP 2 until you reach the desired size. You can return to the standard size by pressing CTRL + ‘0’.
We are committed to ensuring that the website of the Bharat Earth Movers Limited for Persons with Disabilities is accessible to all users, irrespective of the device and technology in use or ability. It has been built with an aim to provide maximum accessibility and usability to its visitors. As a result, this website can be viewed from a variety of devices such as Desktop / Laptop computers, web-enabled mobile devices, WAP phones, PDAs, etc.
We have put in our best efforts to ensure that all information on this website is accessible to people with disabilities. For example, a user with visual disability can access this website using assistive technologies, such as screen readers and screen magnifiers.
We also aim to be standards compliant and follow principles of usability and universal design, which should help all visitors of this website. This website is designed using HTML 4.01 Transitional to meet Guidelines for Indian Government Websites and also adheres to level AA of the Web Content Accessibility Guidelines (WCAG) 2.0 laid down by the World Wide Web Consortium (W3C). Part of the information in the website is also made available through links to external Websites. External Websites are maintained by the respective departments who are responsible for making their sites accessible.
Bharat Earth Movers Limited for Persons with Disabilities is working towards making its website accessible for persons with disabilities; however, currently Portable Document Format (PDF) files are not fully accessible.
If you have any problem or suggestion regarding the accessibility of this website, please write to us to enable us to respond in a helpful manner. Do let us know the nature of the problem along with your contact information.